TabWidget은 Tab을 이용해서 서로 다른 view를 이동 할 수 있게 해주는 위젯입니다.
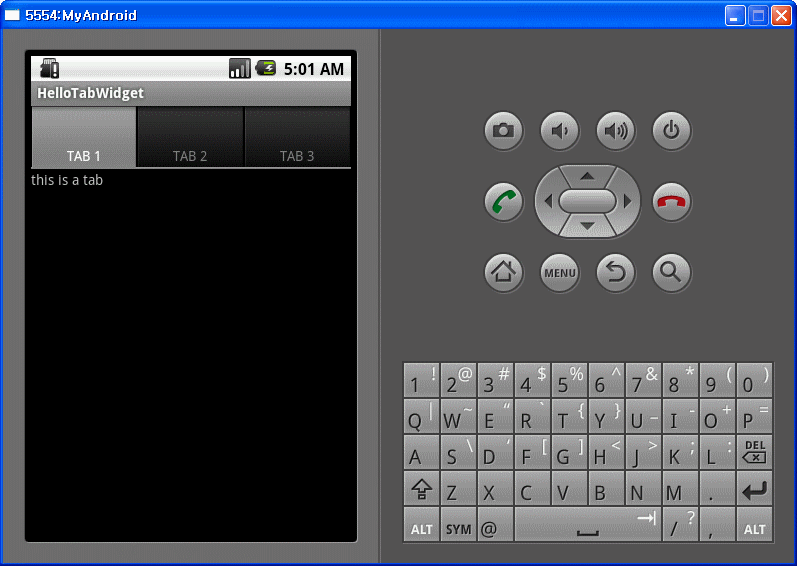
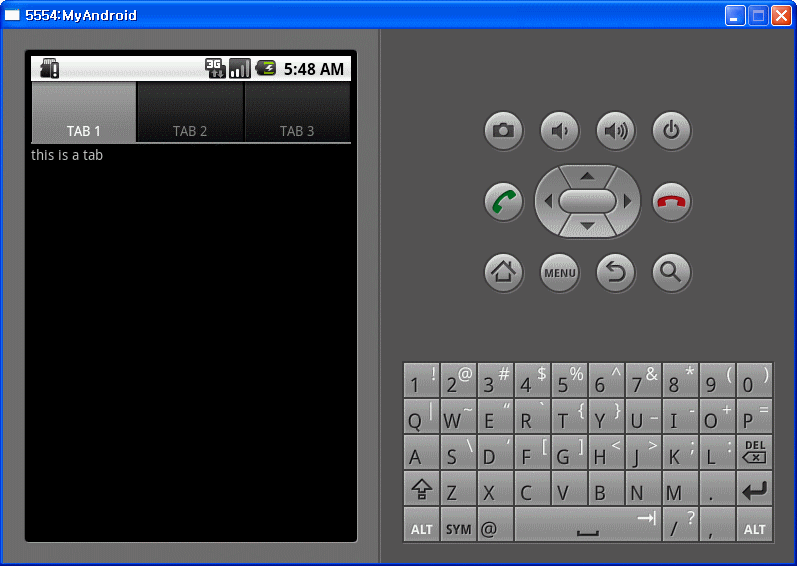
먼저 TabWidget의 모습을 보도록 하겠습니다.

그럼, 안드로드이 개발자 사이트의 내용을 토대로 알아 보겠습니다.
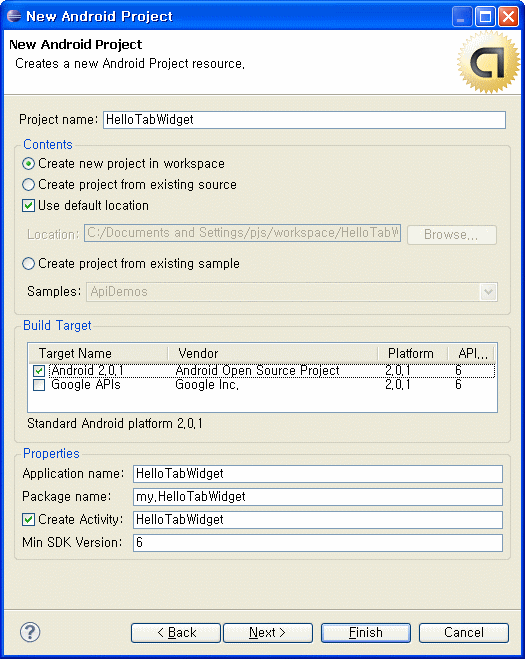
1. 다음과 같이 프로젝트를 생성합니다.

2. 이클립스의 왼쪽 프로젝트 탐색기에서 res -> layout -> main.xml 을 열어서 다음과 같이 편집합니다.
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/textview1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is a tab" />
<TextView
android:id="@+id/textview2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
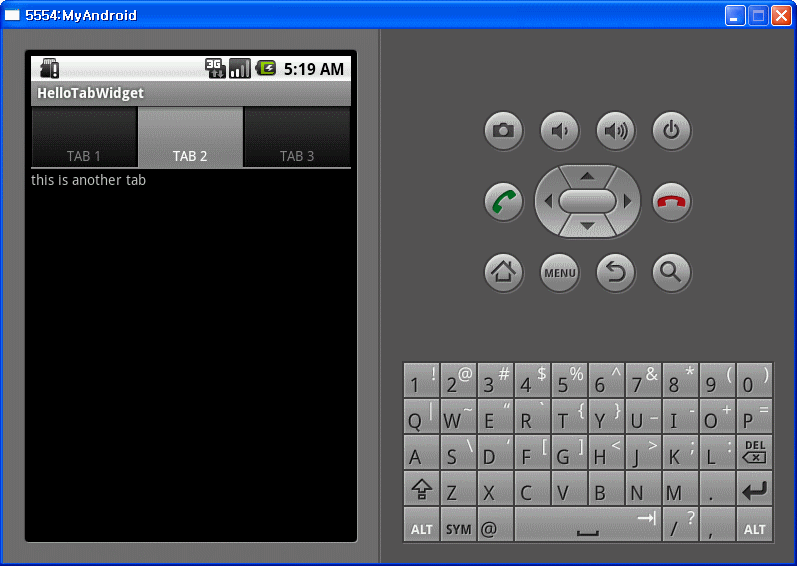
android:text="this is another tab" />
<TextView
android:id="@+id/textview3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is a third tab" />
</FrameLayout>
</LinearLayout>
</TabHost>
TabHost 안에 TabWidget이 위치함을 눈여겨 보기 바랍니다.
3. 프로젝트탐색기에서 src -> my.HelloTabWidget -> HelloTabWidget.java 를 열어서 다음과 같이 편집합니다.
package my.HelloTabWidget;
import android.app.TabActivity;
import android.os.Bundle;
import android.widget.TabHost;
public class HelloTabWidget extends TabActivity {
TabHost mTabHost = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTabHost = getTabHost();
mTabHost.addTab(mTabHost.newTabSpec("tab_test1").setIndicator("TAB 1").setContent(R.id.textview1));
mTabHost.addTab(mTabHost.newTabSpec("tab_test2").setIndicator("TAB 2").setContent(R.id.textview2));
mTabHost.addTab(mTabHost.newTabSpec("tab_test3").setIndicator("TAB 3").setContent(R.id.textview3));
mTabHost.setCurrentTab(0);
}
}
위의 코드 중 굵은 글씨 부분만 설명하면,
TabHost - Tab으로 구성된 view를 담기위한 컨테이너(Container)
addTab() - Tab을 추가
newTabSpec() - Tab의 Spec( indicator,content,tag )을 만듬. 괄호안의 매개변수값인 tab_test1 등이 tag
setCurrentTab() - 현재 탭을 결정. 처음엔 일반적으로 첫번째 탭(인덱스 0)이 지정됨
와 같습니다.
4. Ctrl + F11 로 실행합니다.

이번에는 TabWidget을 출력할 때 상단의 TitleBar( HellowTablWidget 글씨가 보이는 부분 )을 없애도록 해보겠습니다.
이 강좌는 TabWidget 사용하기 1 에서 이어집니다.
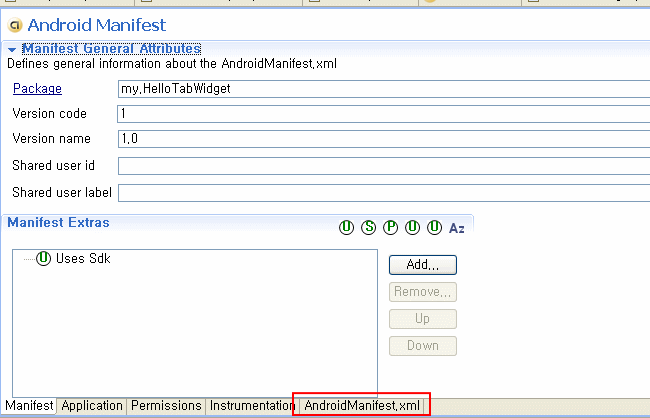
1. 이클립스 프로젝트탐색기에서 res -> AndroidManifest.xml 을 열어서 다음과 같이 편집합니다.
아래 그림의 빨간색박스 부분을 눌러서 AndroidManifest.xml 파일 편집합니다.

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="my.HelloTabWidget"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:theme="@android:style/Theme.NoTitleBar">
<activity android:name=".HelloTabWidget"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="6" />
</manifest>
원래 코드에서 바뀐 부분은 다음 application 태그 입니다.
<application android:icon="@drawable/icon" android:theme="@android:style/Theme.NoTitleBar">
2. Ctrl + F11 로 실행합니다.

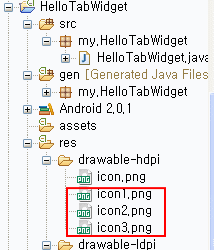
3. 다음에는 탭에 아이콘을 넣어 보겠습니다. 다음 아이콘 이미지를 다운로드해서 바탕화면에 저장한 다음 프로젝트탐새기에서 res -> drawable-hdpi 폴더에 끌어다 넣습니다.

4. 프로젝트 탐색기에서 src -> my.HelloTabWidget -> HelloTabWidget.java 를 열어서 다음과 같이 편집합니다.
package my.HelloTabWidget;
import android.app.TabActivity;
import android.os.Bundle;
import android.widget.TabHost;
public class HelloTabWidget extends TabActivity {
TabHost mTabHost = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTabHost = getTabHost();
mTabHost.addTab(mTabHost.newTabSpec("tab_test1").setIndicator("TAB 1", getResources().getDrawable(R.drawable.icon1)).setContent(R.id.textview1));
mTabHost.addTab(mTabHost.newTabSpec("tab_test2").setIndicator("TAB 2", getResources().getDrawable(R.drawable.icon2)).setContent(R.id.textview2));
mTabHost.addTab(mTabHost.newTabSpec("tab_test3").setIndicator("TAB 3", getResources().getDrawable(R.drawable.icon3)).setContent(R.id.textview3));
mTabHost.setCurrentTab(0);
}
}
굵은 글씨 부분에서 setIndicator메서드 부분이 변경되었습니다.
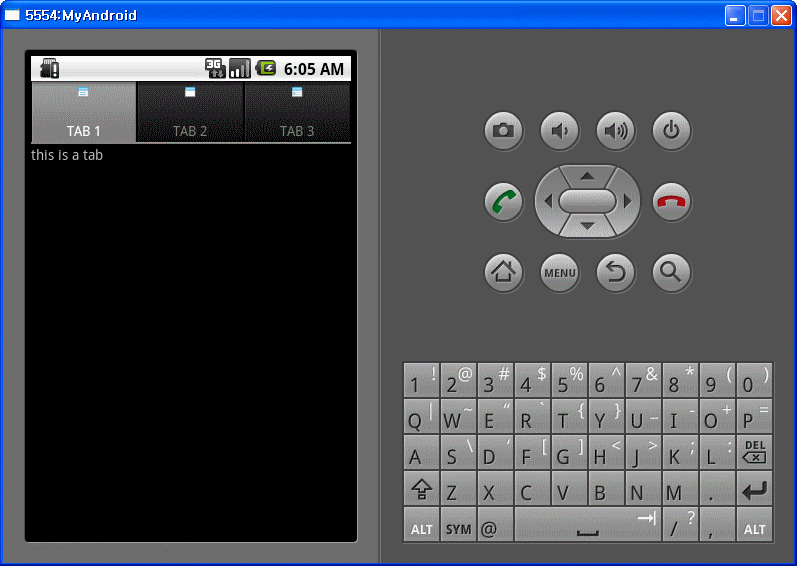
5. Ctrl + F11 로 실행합니다.

[출처] Android Side - http://www.androidside.com/bbs/board.php?bo_table=B46&wr_id=1166
댓글 없음:
댓글 쓰기